1、前段时间学习headfirst AJAX,发现有些概念比较陌生,理解起来比较困难,等看完了半本的JavaScript高级程序设计,再回头看这本AJAX,发现轻松了很多,但是遇到了一个问题,AJAX请求php后,返回的竟然是整个php代码,按书上的说法,应该是返回echo的内容才是啊,虽然之前学习第一章的时候,也遇到了这个问题,当时并没有在意,以为是书的内容毕竟不太新了,可能是哪里出了问题,但是第二张再次遇到这个问题,应该不是书的问题了。该想想自己哪里出了问题。
2、经过从网上查找类似问题的解答,发现一个“服务器环境”这个词,最终我的理解是,我的这个不是服务器环境,看不懂php的代码,所以需要在本地配置服务器环境。
3、如何配置?又查到一个词:PHPNOW,是一个php环境套件。OK,开始下载安装,安装的时候出现一个问题,安装服务[apache_pn]失败,给出的可能原因里有一条非管理员权限,猜测是这个问题,那么我右键管理员权限打开呢——直接闪退……
4、求助于网络,发现要从命令提示符(管理员)进入安装目录后打开安装程序,这个顺利顺利解决。但是,怎么使用呢?
5、安装完成后自动蹦出了localhost页面,IP是127.0.0.1,难道我这就是我的网络地址?尝试用127.0.0.1访问,发现可以进入这个界面,也就是说,如果我把php文件放在这个页面的根目录下,然后就可以正常请求了?尝试一下。
6、在js里修改请求路径:var url="http://127.0.0.1/checkName.php?username=" + username;打开本地的html,然后alert了一下请求的status,发现一直是0,正常来说不应该是200嘛!哪里出了问题?
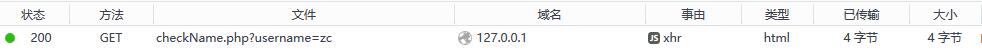
7、打开火狐的调试,查看网络,发现状态是200 OK,

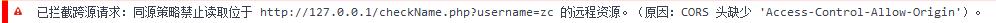
但是为什么alert显示状态是0呢,又看了一下控制台,恍然大悟——

由于我是在本地请求的一个地址,所以属于跨源请求,被拦了,既然知道怎么回事了,解决也就容易了。
8、不过可能当时没吃饭,脑子转的有点慢,没有想到把本地的html都放在服务器目录下,从127.0.0.1进去访问,js里的请求路径也可以使用相对路径了,也就是说什么都不用改,把所有文件放在服务器目录下,用浏览器访问,问题就可以解决了。
9、不过我当时的做法——从本地html请求,但是把服务器里的php文件加了——
header("Access-Control-Allow-Origin: *");header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept"); ——允许跨源请求,当然结果也是OK的。
10、各种方法来源于网上,吐槽一下headfirst AJAX这本书,配置服务器环境都不带提一下的,花了3个多小时才搞定这点事。不能能搞明白怎么回事也是挺爽的,顺便还省了一顿晚饭。
AJAX中本地使用XHR可参考